KISK Edventure Canvas: zhodnocení studijního cíle v rámci prvního semestru

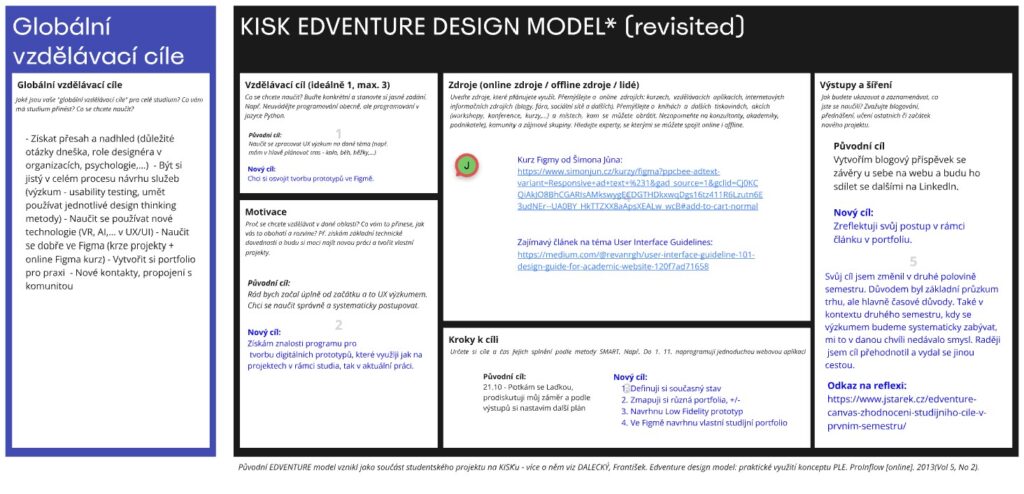
Jan Stárek studuji service design projekty o mně + kontakt Jan Stárek / 01.2.2025 KISK Edventure Canvas: Zhodnocení studijního cíle v rámci prvního semestru Zpět 1. Úvodem: Jak jsem na začátku k cíli přistupoval 2. Úvodní rámování problému 3. Výzkum od stolu 4. Low Fidelity prototyp 5. Návrh ve Figmě 6. Závěrem 1.Úvodem: Jak jsem na začátku k cíli přistupoval Na začátku semestru, když jsem si volil svůj semestrální cíl, jsem měl myšlenku jít v rámci jednotlivých fází designového procesu více do hloubky. Proto jsem si, jako původní cíl zvolil: Naučit se zpracovávat UX výzkum na dané téma (v hlavě jsem měl nápad na aplikaci, která by na základě vstupních parametrů a za pomoci AI generovala trasy na kolo, běh,… ) Tuto myšlenku jsem také probíral s Laďkou Zbiejczuk Suchou na osobní konzultaci. Cíl se jí obecně líbil, nicméně mi také připomněla, že se budeme výzkumem detailně zabývat ve druhém semestru. Když jsem nad tím po konzultaci ještě přemýšlel, dospěl jsem k názoru, že i na základě mých aktuálních časových možností bude lepší téma přehodnotit a sloučit některé úkoly dohromady. Rozhodl jsem se, že se zaměřím na Figmu, kterou jsem zatím neměl příležitost používat, projdu si kurzem od Šimona Jůna a mám výstupem bude design portfolia. Jednotlivé kroky v rámci Edventure canvasu jsou popsány níže: Enventure canvas – první semestr 2. Úvodní rámování Přemýšlel jsem, jak k osobnímu portfoliu přistoupit. Jelikož už jsem vlastnil doménu jstarek.cz, kterou jsem využíval, jako své fotografické portfolio, připadali v úvahu dva scénáře: Scénář 1 Na doméně jstarek.cz si nechám aktuální fotografické portfolio. Vytvořím si novou doménu nebo subdoménu, která bude věnovaná mému kariérnímu růstu, sebeprezentaci a studiu. Scénář 2 Upravím hlavní doménu jstarek.cz a postavím na ní mé designové portfolio Vytvořím si novou subdoménu a na ní postavím své fotografické portfolio ➡️ Rozhodl jsem se pro druhý scénář. Design chci mít na hlavní doméně – lepší do budoucna. Fotografii vnímám jako svůj side projekt a zároveň současná podoba webu už nenaplňuje mé aktuální potřeby. Pro tento účel bude skvěle fungovat subdoména fotograf.jstarek.cz. Z úvodního rámování mi vzešla následující otázka: Jak bych mohl vytvořit funkční a vizuálně jednoduchý osobní web, který bude sloužit k sebeprezentaci a publikování jednotlivých projektů (škola, osobní projekty, blogposty) ? Níže je možné vidět podobu původního fotografického portfolia: 3. Výzkum od stolu Pustil jsme se do mapování portfolií a osobních webů různých designérů. Jednotlivé weby jsem se snažil rozebrat na jednotlivé části a napsat si, co se mi líbí, případně nelíbí. Následně jsem své poznatky zúžit pomocí emoji (Thumb-up). Co mi z mapování vyšlo? 💡Důležité je web držet v jednoduché až minimalistické formě → docílení přehlednosti.💡Líbí se mi, když úvodní homepage obsahuje výstižný text a osobní fotku.💡Přijde mi dobré, když člověk nemusí moc klikat a na obsah se dostane scrollováním.💡V tomto případě je praktické, pokud hlavní navigační menu je připnuté a při scrollování se drží na stránce.💡V případě dlouhých stránek je příjemné, pokud je na stránce možnost se pomocí jednoho kliknutí vrátit do její úvodní části. V drtivé většině případů je to řešeno tlačítkem v podobě šipky, umístěné v dolním levém rohu.💡Čtení článků je velmi příjemné, pokud obsahují obsah, který je při scrollování připnutý a člověk se díky němu může v rámci textu snadno pohybovat.💡V sekci O mně je několik možností jak prezentovat své zkušenosti (milníky, odkaz na celé CV,..). Spíše se přikláním k jednoduché podobě ve formě milníků. 4. Low Fidelity prototyp Z mapování jsem plynule přešel k tvorbě Low Fidelity prototypů, které jsem si postavil v Miru. Z počátku jsem homepage rozdělil do ří sekcí: Úvod, Studuji service design, Projekty. Sekce studia obsahovala tři články a odkazovala na další stránku, na které bylo možné projekty a články filtrovat podle jednotlivých semestrů. Pro informace o mně existovala samostatná stránka. Viz níže: V rámci další iterace jsem dospěl k řešení, které drží všechny sekce a filtrování na jedné stránce a je potřeba se pouze prokliknout k jednotlivým příspěvkům. ✅ Informací není tolik, aby tento koncept byl nepřehledný.✅ Jednoduché flow při scrollování Další iterace níže: 5. Návrh ve Figmě Z Low Fidelity prototypování jsem se plynule přesunul do Figmy, kde jsem začal jít v rámci designování více do hloubky. I když ovládám grafické SW typu Photoshop a Illustrator, ve Figmě jsem pracoval pořádně poprvé. Logika jednotlivých funkcí je velice podobná, ale i tak mi trvalo nějakou dobu, než jsem si v programu začal být více jistý. Šlo mi také o to pochopit, jak správně stavět strukturu dokumentu a být při práci co nejvíce efektivní. Z toho důvodu jsem si prošel kurz Figmy od Šimona Jůna (odkaz na kurz) a dozvěděl jsem se více o: 💡Fungování týmů a projektů (jak funguje sdílení, na co si dát pozor,…) 💡Základech (nastavení stylů písma, barev, efektivní práce s vrstvami,…) 💡Typografii (note: tam není Figma tak daleko, jak jsem si myslel 🤔) 💡Auto-layouts (spaces, padding, gaps,…) 💡Komponentech (Jak je vytvořit, vnořené komponenty, …) Níže jsou v pdf. formátech výsledné designy: 6. Závěrem Na závěr jsem rád, že jsem se rozhodl v rámci svého semestrálního cíle jít touto cestou. Mohl jsem se díky tomu více zamyslet nad svým portfoliem a připravit si jeho design ve Figmě. K naskočení do Figmy mi pomohl konkrétní projekt a systematicky vedený kurz. Co je potřeba na webu zlepšit a zatím se mi to nepovedlo? 🔷 Pokud je člověk v určité sekci, název sekce v navigačním menu nezmění barvu z černé na modrou. Funguje pouze hover. 🔷 Někdy se stane, že při scrollování určitými sekcemi připnuté navigační menu zmizí. 🔷 Číslování obsahu článků se odchyluje od původního designu (je to dáno limity free verze web builderu). Pokud je obsah obsáhlejší, nemusí být tak čitelný. Plánuji se ještě zamyslet, jak tento problém vyřešit. ➡️ Pokud byste objevili cokoliv dalšího, určitě mi napište na email. Díky! A co dál? V průběhu designování jsem se potýkal z neznalostí UI pravidel – jak má být velký button, texty a podobně. Hledal jsem tyto informace v různých článcích, ale nebyl jsem úplně spokojený. Až nedávno jsem objevil skvělý ebook, který by měl všechny moje otázky pokrýt.Jde o knihu Designing User Interfaces od Mike a Diany Malewitz. Tuto knihu bych si celou rád prošel 💪 starek.ja@gmail.com Linkedin Behance
Hackathon: Prolidský přístup v rámci stížnostního procesu ve zdravotnictví. Jde to?

Jan Stárek studuji service design projekty o mně + kontakt Jan Stárek / 29.1.2025 Hackathon: Prolidský přístup v rámci stížnostního procesu ve zdravotnictví. Jde to? Zpět 1. Úvodem: proč téma zdravotnictví? Z čeho jsme vycházeli 2. Musíme to zúžit, příprava na hackathon 3. Hackhathon – fáze poznávání 3.1. Metoda: 6 otázek 3.2 Metoda: Mapování aktérů + desk research Aha moment! Neznáme dostatečně uživatele 3.3 Metoda: Hloubkové rozhovory + strom problémů 4. Definování 5. Navrhování 6. Testování 7. Závěrem 1.Úvodem: proč téma zdravotnictví? Z čeho jsme vycházeli V průběhu prvního semestru jsme si v rámci předmětu Citlivost k důležitým otázkám dneška procházeli designovým procesem a zkoušeli různé metody. Z úvodního skupinového brainwritingu nám jako jedno z palčivých témat vzešlo zdravotnictví. Rozdělili jsme se tedy do skupin a pokračovali v přemýšlení. Doprostřed boardu jsme si napsali problém a snažili se k němu přiřazovat své emoce, hodnoty, přesvědčení a možná řešení. A tak jsme se dostali od nenasraných pacientů k první Hippokratově přísaze: Přísaháme, že zvýšíme lidský přístup zdravotnických zařízení směrem k pacientům i zaměstnancům při zachování dostupnosti a kvality péče. Následně jsme pokračovali v teorii změny, zjišťovali, co si pacienti a sestry myslí, cítí, slyší, vidí, co říkají a dělají. Prošli jsme si také jednotlivé cíle, bariéry a potřeby. V poslední části jsme se přesunuli do roku 2035 a brainstormovali, jak by mělo vypadat ideální zdravotnictví a co by mělo být jeho součástí. Na to navázaly jednotlivé kroky, které by bylo potřeba podniknout, abychom naše vize naplnili. Na základě tohoto procesu vznikl novinový článek, který celek reflektoval. Z procesu nám vzešla druhá Hippokratova přísaha.Na jednotlivé popsané kroky, které vznikly v Miru, se můžete podívat níže. Jak bychom mohli v českém zdravotnictví zavést human centered design? 2. Musíme to zúžit – příprava na hackathon Týden před hackathonem jsme na týmovém callu vedli diskuzi o tom, jakým způsobem hackathon pojmeme – zda zvolíme spíše obecnější přístup, nebo si téma více zúžíme. Po poměrně dlouhé debatě jsme se shodli na tom, že se všichni budeme cítit lépe, pokud si zvolíme konkrétnější téma. Od tohoto rozhodnutí jsme si slibovali, že si problém dokážeme lépe vizualizovat a že se na samotném hackathonu nebudeme hned od začátku motat v kruhu. V této chvíli vyvstala otázka, která z oblastí a témat, jimiž jsme se během semestru zabývali, bude nejvhodnější. Použité medoty:1. Brainwriting2. Dot voting Nejvíce bodů získalo téma stížnostního procesu, které navrhovala Šárka Liola. Šárka se tomuto tématu věnuje na Ministerstvu zdravotnictví v rámci připravovaného věcného záměru novely zákona. To znamená, že existuje vůle zkvalitnit celý stížnostní proces na úrovni pacient × poskytovatel zdravotních služeb. A co jsme si od hackathonu slibovali? Sjednocení se ve znalostech problematiky, praktické vyzkoušení různých designových metod a projití si celým dvojitým diamantem To be ready. Super vstupy od Šárky: Přípravné fáze a první části hackathonu se z pozice facilitátorky ujala Aria Cairo. Díky ní jsme si mohli každý sám projít sebereflexí – co pro nás znamená zdravotnictví, jaký k němu máme vztah apod. Toto cvičení nám pomohlo utřídit si myšlenky a znovu se zamyslet nad našimi pozitivními i negativními zkušenostmi. 3. Hackhathon – fáze poznávání Akce se konala na půdě Filozofické fakulty Masarykovy univerzity a bylo skvělé osobně potkat své spolužáky – spolužáky, které jsem až na výjimky celý semestr potkával pouze online. Shodli jsme se, že 3D rozměr má oproti 2D opravdu něco do sebe. 😁 Celým hackathonem nás provázeli Laďka Zbiejczuk Suchá, Roman Hřebecký a Eliška Janečková, kteří byli připraveni nám kdykoliv podat pomocnou ruku, navést nás zpět na správnou cestu nebo naznačit směr, pokud bychom se ztratili. Zleva: Aria Cairo, Petr Havlíček, Míša Holubec Birtusová, Martin Štýber, Jakub Holec, Šárka Liolia Plán: Icebreaker (1O min) – 1. den: řekněte pozitivní zkušenost se zdravotnictvím ✅ Postupně jsme si v navzájem sdíleli naše pozitivní zkušenosti. Zmiňovala se například čtečka karet pojištěnce umístěná v čekárně nebo hladký a rychlý průběh vyšetření, v případě objednání. Jde to! Organizační věci (1O min) – Stanovit si facilitátora pro danou aktivitu nebo část dne (klidně se můžeme vystřídat všichni a zkusit si tu roli), který bude trošku ‘mimo a nad tím’, bude diskuzi a práci směřovat, hlídat čas a kontrolovat, že se držíme tématu. Hlídání času je ta nejdůležitější část!– budeme se rozdělovat na skupiny– měli bychom se dohodnout, jestli chceme při rozhodování nedělat kompromisy – vše projednat a dohodnout se, nebo hlasovat – vyhrává většina, nebo mít někoho kdo to ‘rozlouskne’ podle svého vlastního nejlepšího uvážení – decision maker pokud se nebudeme moct dohodnout, decision maker je (prozatím) Šárka – Rozhodnout se, zda rozhovory a jejich forma (1:1, FG) a s kým (prarodiče, kamarádi…) – pokud konkrétní lidi, tak se s nimi předem domluvit – v Miru máme parkoviště 💡Mít parkoviště, se nám v mnoha situacích vyplatilo. Parkoviště sloužilo k uložení témat, která primárně nesouvisela s řešeným problémem, ale zároveň by byla škoda je zapomenout a později neprobrat. 💡 3.1. Metoda: 6 otázek První metodou, kterou jsme využili, byla metoda 6 otázek. Ta nám pomohla společně porozumět tomu, co řešíme. Zvolili jsme následující postup: 1. 5 minut: každý člen týmu si na otázky odpověděl sám2. 5 minut: rozdělili jsme se na dvě skupiny, prošli jsme si jednotlivé odpovědi a shodli jsme se na jednotné podobě3. 5 minut: sdíleli jsme své odpovědi v rámci celého týmu a shodli jsme se na finálních odpovědích na jednotlivé otázky ❓Zde jsme také došli k závěru, že bude potřeba odpovědi na otázku kde? ještě více zúžit, protože jinak bude proces velmi komplexní. Shodli jsme se na tom, že budeme řešit případ ambulance/praktici x pacienti. Zvýraznili jsme si tedy klíčové myšlenky a podněty pro další práci. 💡Následně jsme ještě požádali Šárku, zda bychom si nemohli ještě jednou projít všechny vstupy a pojmy, které se v této problematice objevují. Typu: informovaný souhlas,… V této fázi to bylo velmi přínosné. Byli jsme už nastartovaní a mnoho věcí se nám začalo spojovat a ukotvovat. Definovali jsme si problém : Neinformovanost, nejistota, bezmoc a nedůvěra v proces v rámci stížnostního procesu na straně pacienta a lékaře (případ ambulance). Tvoříme Fuckup board FURT JE MÁLO ČASU –